
Welcome to our continuing series Frontend Tapas looking at new and interesting topics in frontend engineering! So far, we’ve dived into what HTMX is and who it's best for, and the pros and cons of Bun 1.0. Today, we’re shifting our attention to Astro, an all-in-one web framework that allows you to build fast, content-focused websites using component-based development (also known as Astro Islands).
Astro’s goal is to make it “nearly impossible to build a slow website” and we want to know if it’s really able to deliver on this promise.
The Basics
First off, Astro is a modern JavaScript-based framework with a mission to build performance-first, content-rich websites (think marketing sites, blogs, and portfolios). What’s interesting about Astro is that it is a multi-page app (MPA) framework that uses just HTML, CSS, and JavaScript – unlike other MPA frameworks out there that typically use some server-side language like PHP.
With Astro, you don’t ship any JavaScript. JavaScript is only used for the build, and the output from Astro is a static site. However, if you want to use JavaScript to hydrate part of your templates dynamically, you can do that.
What’s the difference between Astro and other frameworks?
Astro differentiates itself in the following ways:
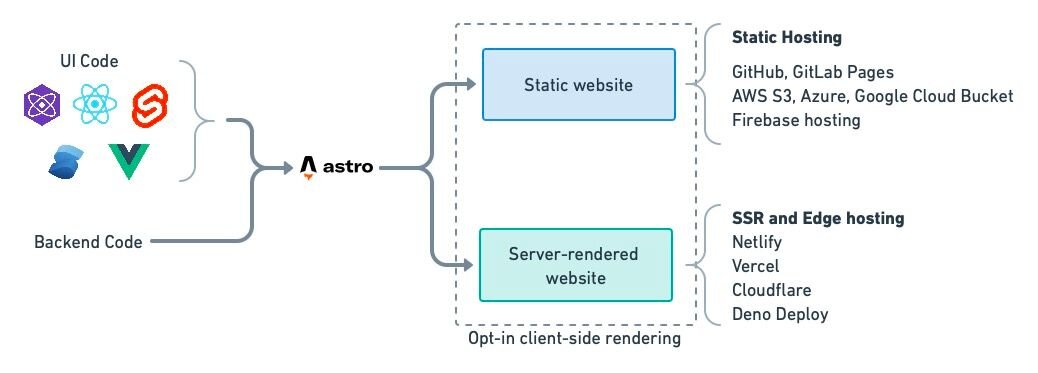
- Speed: Loading and processing excess JavaScript threatens performance as JavaScript is one of the slowest assets you can load per-byte. Astro strips away all JavaScript and pre-renders pages in the server unless developers mark a component as interactive. In that case, Astro will send the minimum amount of JavaScript required for interactivity. Thanks to this, Astro pages load very quickly – no JavaScript needs to execute for the first render.

Image Credits: Semaphore
- Islands Architecture: Astro uses an “island” architecture to enable developers to build interactive sites with minimal overhead. This architecture allows one to mix static content, server-rendered, and client-rendered components on the same page to achieve the best page load performance. We’ll look closer at how islands work in the section below.
- Smooth View Transitions API: Previously only available in Single Page Applications (SPAs), Astro 3.0 now supports Fade, Slide, Morph, and Persist transition elements across page navigation. This helps update your page content without the browser’s normal, full-page navigation refresh and provides seamless animations between pages, making the user experience more delightful.
Video Credits: Joe Bell
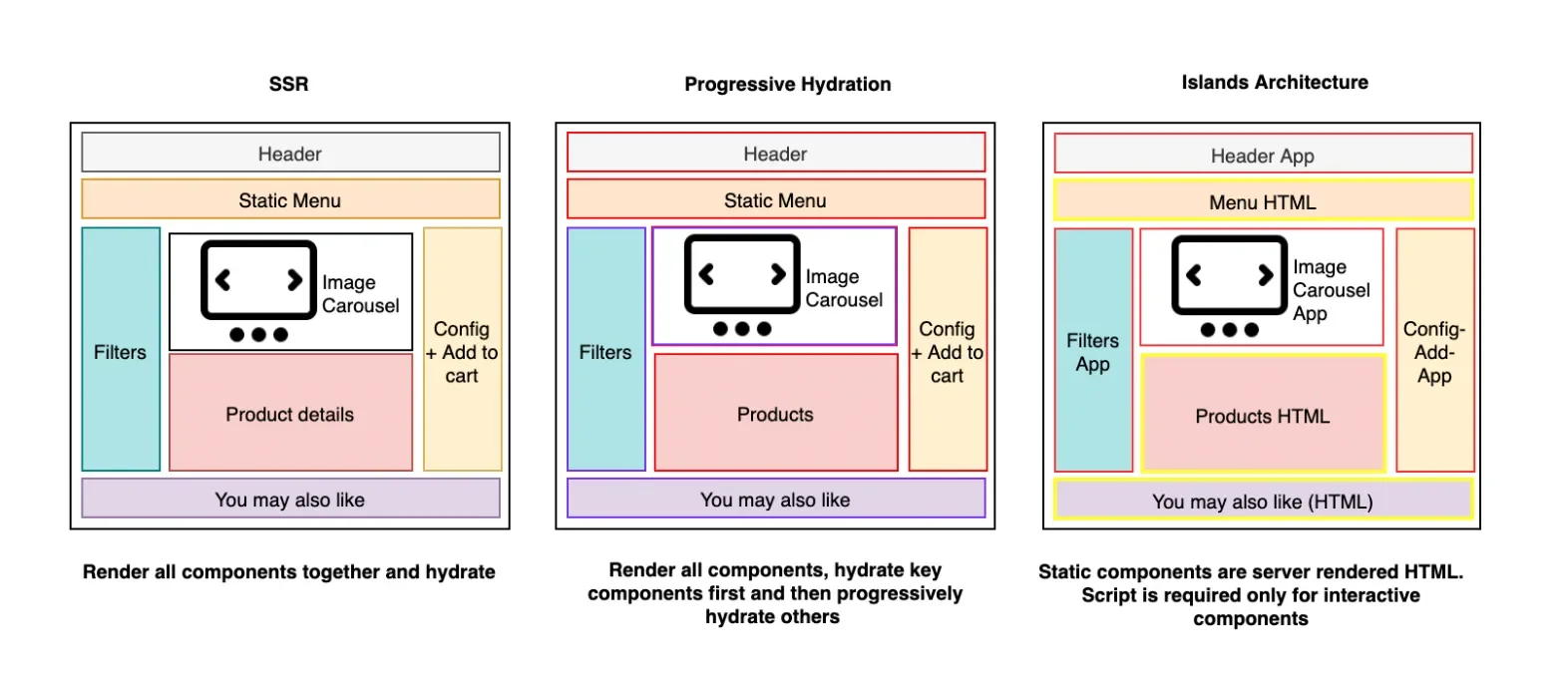
Astro Islands are inspired by “Component Islands”, a term popularized by Katie Sylor-Miller and Jason Miller to describe a model that reduces the volume of JavaScript shipped through “islands” of interactivity that can be independently delivered on top of otherwise static HTML.
The static regions of the page are pure non-interactive HTML and do not need hydration. On the other hand, the dynamic regions are a combination of HTML and scripts capable of rehydrating themselves after rendering.
Astro Islands, therefore, refer to an interactive UI component on an otherwise static page of HTML.

Image Credits: Better Programming

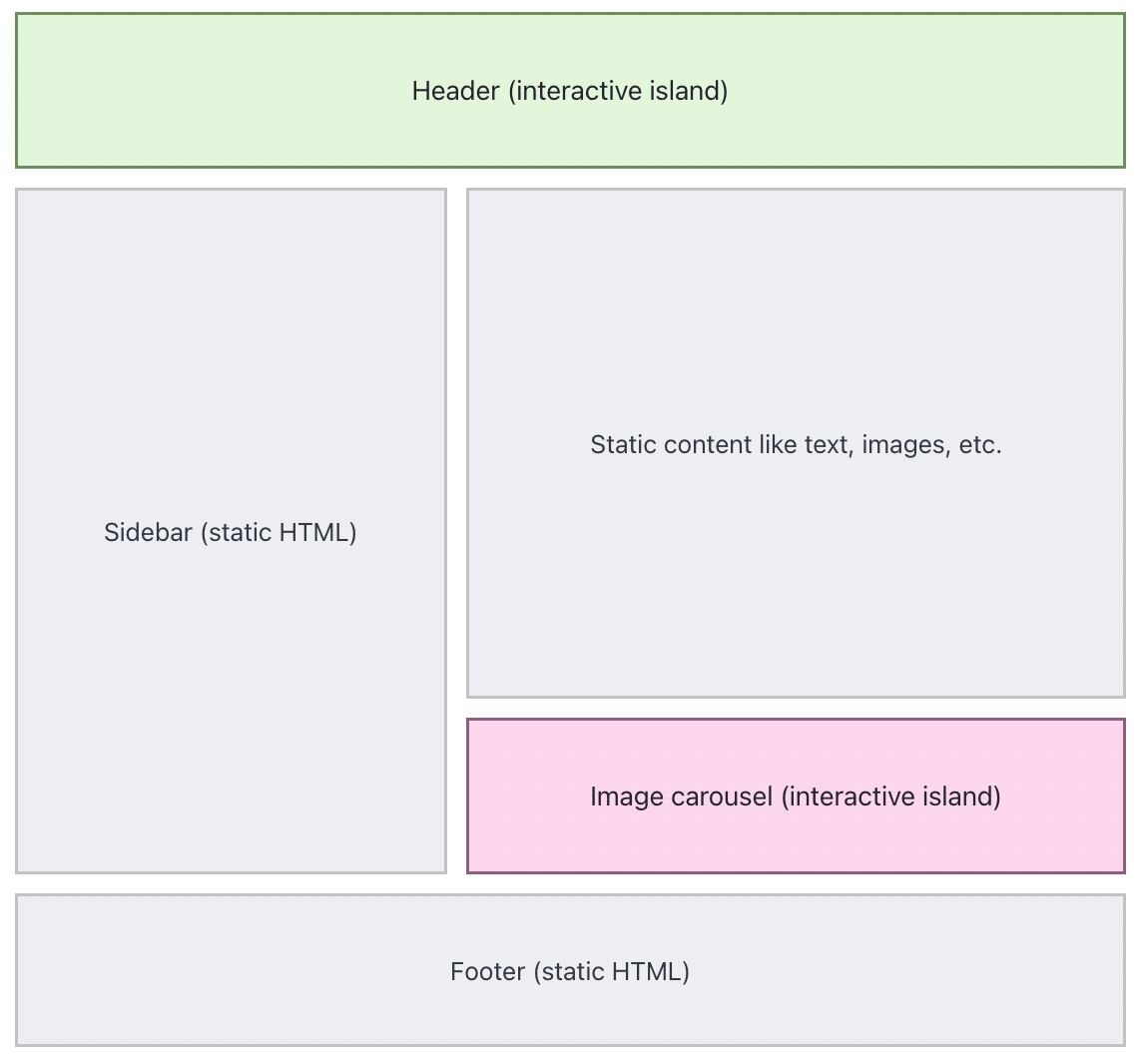
Image Credits: Islands Architecture: Jason Miller
By default, Astro generates every website with zero client-side JavaScript. If you use a frontend UI component built with one of your favorite frameworks (e.g. React or Vue), Astro will automatically render it to HTML in advance and strip out all of the JavaScript which keeps every site fast by default.
There are occasions, however, where client-side JavaScript is required for creating interactive UI. Instead of having to make your entire page a single-page JavaScript application (SPA), you’ll create an Astro Island. By isolating these interactive areas, the vast majority of your site can remain pure, lightweight HTML and CSS.
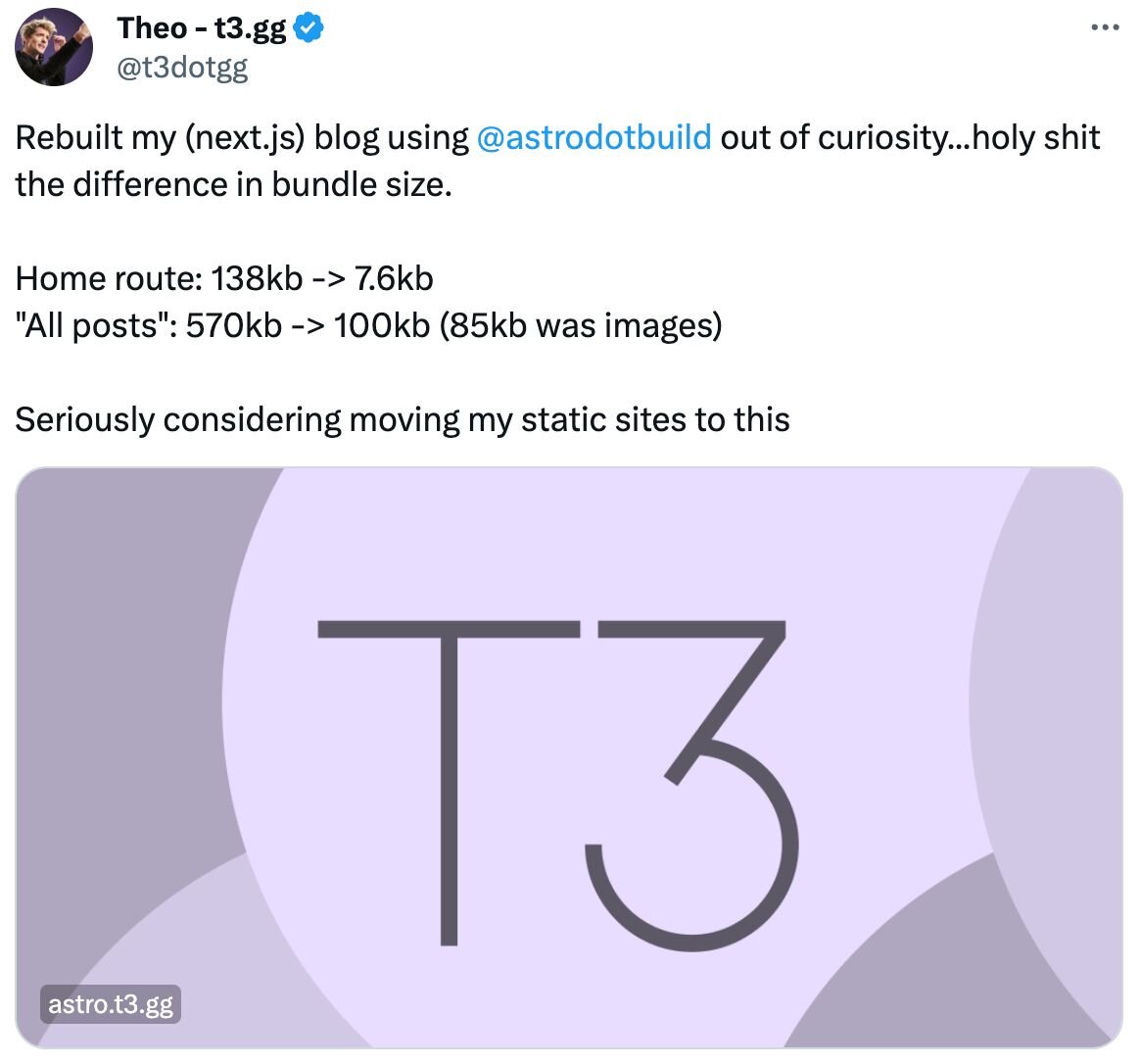
There is a lot of documentation out there on Astro’s fast performance. For instance, developer @t3dotgg on X reported that an Astro website he built can load 40% faster with 90% less JavaScript than the same site built with React.

Should I make the switch to Astro?
As always, the answer depends on your objectives. Here are our two cents on switching or not:
Reasons to switch to Astro:
- Fast performance for content-focused websites
Astro was specially designed to make content-focused websites fast and efficient. Other frameworks may make a website look good during development but can result in slow-loading pages due to huge bundles of JavaScript, especially on less powerful devices like phones. With Astro, page bloat and latency issues are mitigated significantly with Astro stripping away all unnecessary JavaScript.
So if you’re developing a blog, marketing site, or portfolio where loading speed is crucial for engagement and conversions, Astro is a good option.
- Rich and seamless integrations
Astro’s UI-agnostic approach supports UI frameworks such as React, Preact, Solid, Svelte, Vue, and Lit. You can choose your preferred framework and even mix different frameworks on the same page, preventing lock-in to a specific technology, library, or vendor.
Reasons not to switch:
- Not ideal for complex or dynamic projects
For creating complex or heavily-interactive projects such as dashboards or social networks where you’d need to put everything into islands, Astro is not the ideal framework. It doesn’t make sense to have a lot of JavaScript that needs to run at the same time - that’ll defeat the entire purpose of Astro because you’re not saving much by delaying all the work, it all has to be done at some point, and it will be extremely slow for your users. In the meantime, nothing would be working.
- Nascent framework with room for improvement
While Astro offers a useful and rich framework, developers have noted that the developer experience for using Server Side Rendering (SSR) needs improvement. Currently, one has to guess which APIs are available on different adaptors. For example, with Cloudflare workers/pages, service worker APIs are available but remain undefined in the Astro development environment. This requires debugging, which can be inconvenient.
Closing Thoughts
Astro is a great choice for creating high-performance static web pages with many developers sharing their experiences with superior processing times using significantly less JavaScript. While Astro may not be the best choice for more complex or dynamic projects, the Astro community is active and constantly growing with its Discord channel full of developers willing to provide help and feedback.